Les lieux vivants,
création de maquettes
pour une application
(webdesign)

Détails du projet
Le contexte
L'organisation Les Lieux Vivants s'engage activement dans la
réalisation et l'accompagnement de divers projets, en mettant
l'accent sur la production d'événements, le conseil et les
pratiques de "Place Making," dans l'optique de contribuer aux
Objectifs de Développement Durable fixés par l'ONU.
Ils couvrent un large éventail de domaines d'action, englobant à
la fois les événements d'entreprise et les projets urbains, tout
en adoptant systématiquement une approche socio-culturelle et
écologique. Pour faciliter la participation à leurs événements,
Les Lieux Vivants invitent les personnes intéressées à soumettre
des candidatures. Ils mettent en avant leurs projets ainsi que
leurs besoins en termes de temps et d'espace. Lorsque la
candidature est acceptée les participants doivent ensuite
s'acquitter d'un loyer pour leur participation.
C'est dans ce contexte que les co-fondateurs de l'organisation ont
approché notre équipe. Avec pour objectif de développer une
application regroupant leur base de données, les formulaires et
les événements au même endroit. Afin de faciliter leur gestion et
leur accessibilité.
Mappage du projet
Pour structurer ce projet nous avons entamé un mappage approfondi.
Nous avons défini trois parcours utilisateurs distincts sur un
tableau Miro spécialement dédié au projet. Le premier parcours
cible principalement les organisateurs, englobant une gamme
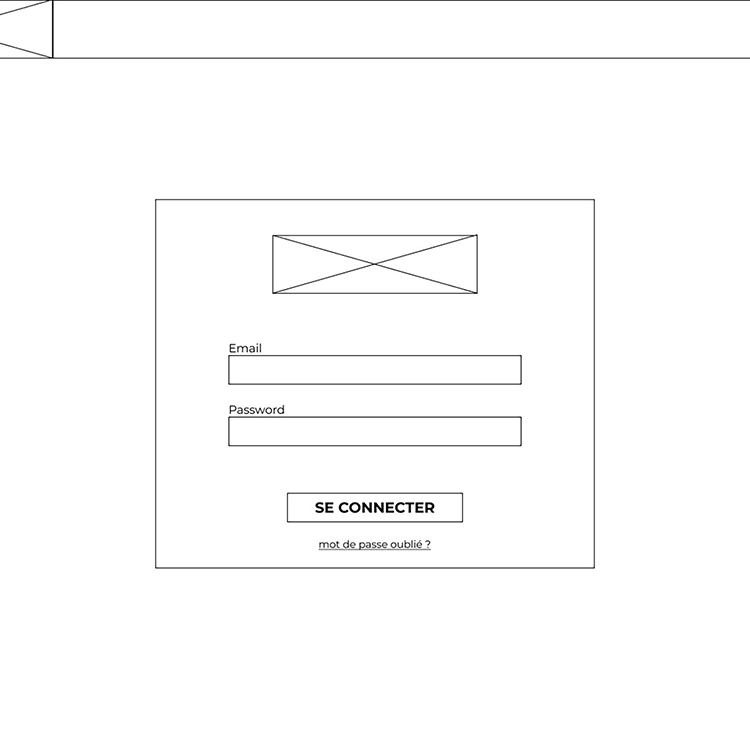
complète de fonctionnalités. Notamment une page de connexion,
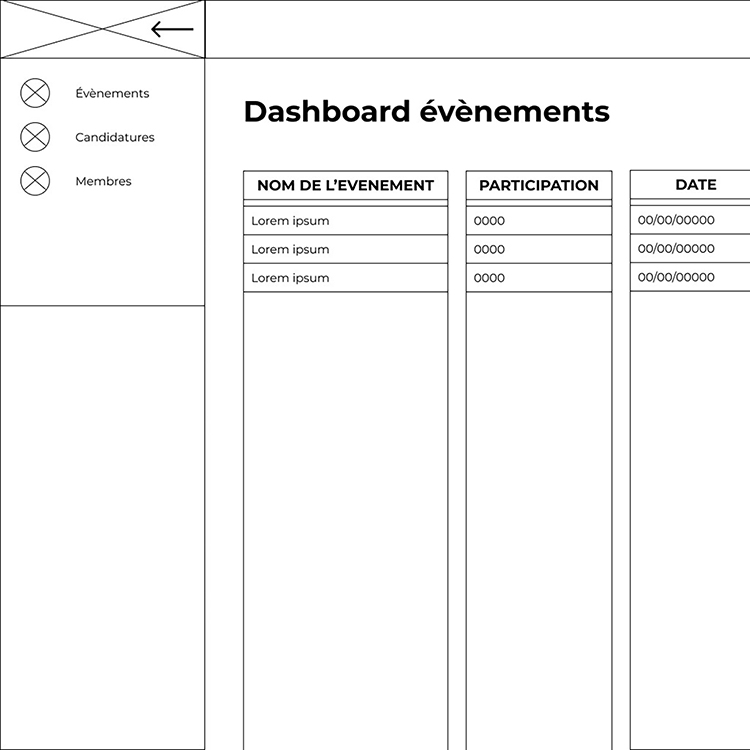
trois tableaux de bord (événements, candidatures, membres), un
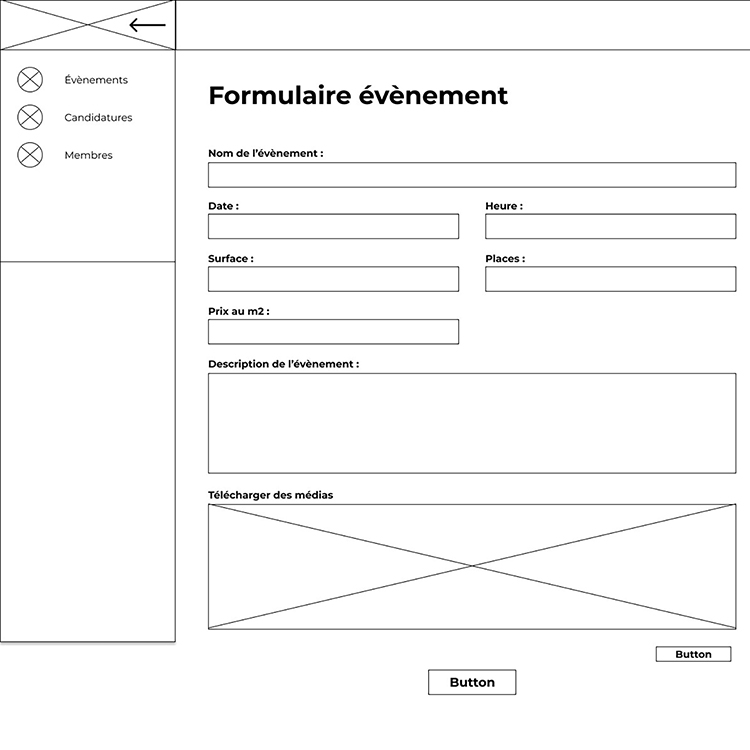
formulaire de création d'événement, des pages d'événement, de
candidature et de profil membre.
La barre latérale abrite le menu requis. Tandis que l'icône de
profil est conçue pour afficher les notifications de candidatures.
Le deuxième parcours a été conçu pour les adhérents, présentant un
éventail plus vaste de vues et de fonctionnalités. Il comprend une
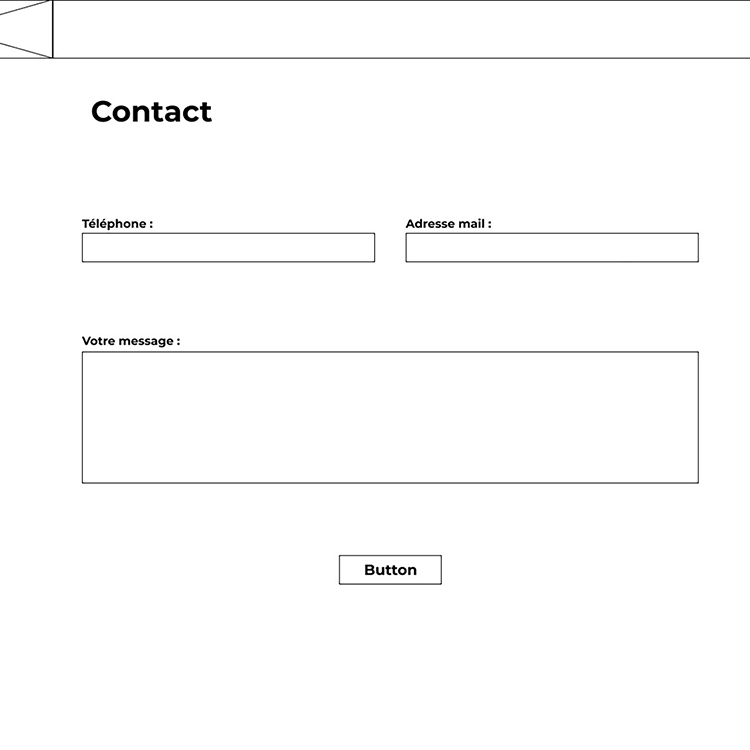
page d'accueil accueillante, une page de contact, des pages de
connexion et d'inscription, une page informative sur l'adhésion,
un formulaire d'adhésion complexe, une vue des événements sous
forme de cartes, un tableau de bord pour suivre l'historique des
événements auxquels ils ont participé ou postulé, une page de
détails d'événement, un formulaire de candidature, un profil
détaillé en trois parties, et un formulaire pour signaler des
activités.
Le troisième parcours utilisateur est plus succinct. Ce parcours
s'adresse aux individus et aux organismes désirant proposer un
lieu ou un événement. Il comprend deux formulaires simplifiés pour
faciliter le processus.
Architecture de la structure
Afin de maintenir une organisation efficace tout au long du
projet, j'ai établi des délais et des jalons sur une page Notion.
J'ai suivi une méthodologie structurée, débutant par la création
d'un moodboard, soumis à la validation de mes tuteurs. Ensuite,
j'ai plongé directement dans le zoning.
En commençant par le parcours de l'organisateur. Une fois le
zoning achevé et approuvé par mes tuteurs, j'ai entrepris la
création minutieuse des wireframes. Ce qui a demandé davantage de
temps en raison de la nécessité de précision. Enfin, j'ai conclu
avec la mise en place du design system. Cette expérience a été
particulièrement enrichissante.
Les compétences techniques que j'ai acquise lors de mon précédent
projet sur Jazzablanca m'ont permis de réaliser des maquettes plus
abouties. Elle a renforcé ma conviction quant à l'importance
cruciale de l'adaptabilité et de la créativité dans le domaine du
développement numérique.
Outils numériques utilisés
- Figma
- Behance
- Webflow
- WEWEB